How To User Class Renaming
How To Use Class Renaming

Easily copy and rename your template with just a few clicks. This feature allows you to customize class names within your template before copying it to your clipboard. It ensures consistency and helps avoid conflicts in your project.
Why Use This Feature?
Building a well-structured and maintainable website in Bricks Builder requires clean, organized class names. Without a proper naming convention, your styles can quickly become messy, making it harder to track and edit elements efficiently. Our Renaming Class feature is designed to save time, reduce errors, and enhance your workflow by allowing you to rename and copy templates effortlessly. Instead of manually searching and replacing class names in your JSON templates, this tool does it for you—instantly and accurately.
Key Benefits
Faster Workflow
Eliminate the need to manually edit class names one by one. With just a few clicks, your template is ready with updated classes.
Better Organization
Keep your project structured with clear, meaningful class names, making collaboration and future edits much easier.
Error-Free Renaming
Reduce the risk of missing class updates or breaking your styles. The tool ensures every instance of the class is replaced correctly.
Flexibility
Need the original template? No problem. You can copy it without renaming the class if required.
By using this feature, you’re not just renaming classes—you’re improving your entire workflow for a cleaner, more efficient web development experience.
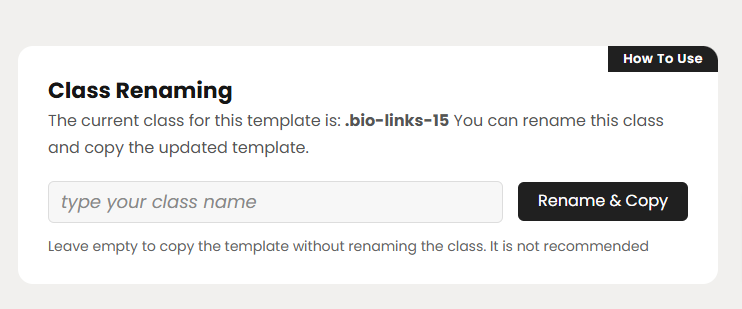
Rename & Copy Template
1 Copy Template
To rename a class, enter your desired class name in the input box and click the Rename & Copy button. The template will be copied to your clipboard, ready to paste into your site.
If you prefer to copy the original template without renaming the class, leave the input box empty before clicking Rename & Copy. However, using unique class names is recommended for better organization.
2 Paste Template
Once you’ve copied the template, go to your site and paste it into your Bricks Builder editor using CTRL + V or by clicking the paste icon.